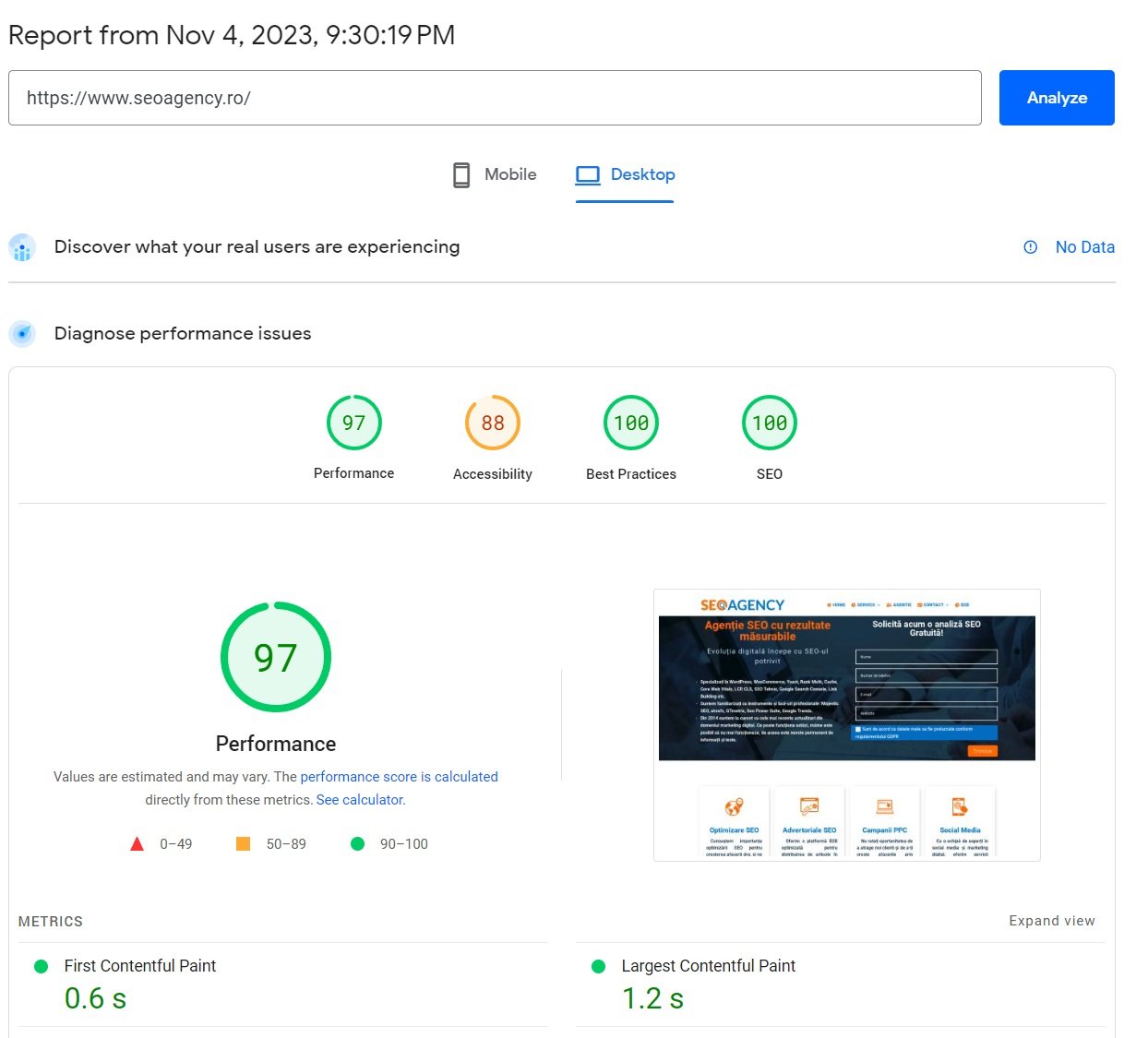
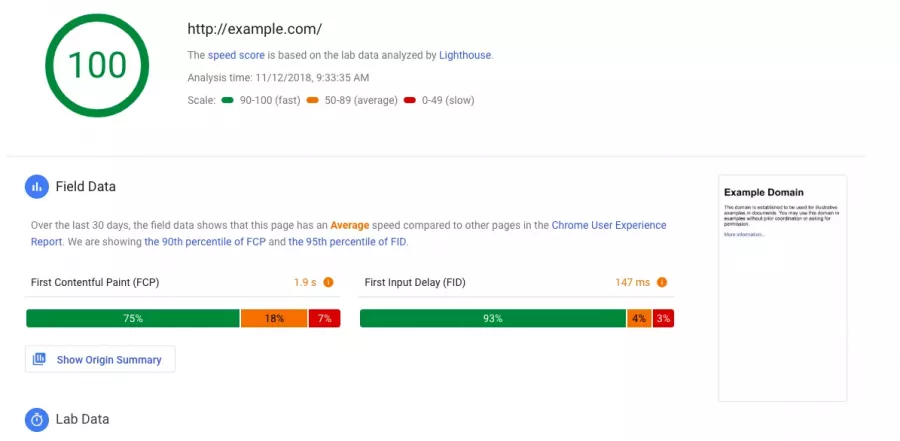
Google PageSpeed Insights este un serviciu gratuit de la Google care evaluează viteza de încărcare a unei pagini web atât pe desktop, cât și pe dispozitive mobile și oferă sfaturi despre cum să îmbunătățești viteza. PageSpeed este utilizat pentru a identifica dacă un site web funcționează la viteza maximă și ce trebuie reparat pentru a-i îmbunătăți performanța.
Google acordă o mare importanță vitezei de încărcare a site-ului web, iar cu cât scorul dvs. este mai apropiat de 100, cu atât mai mari sunt șansele de a depăși concurenții. Cu toate acestea, obținerea unui scor de 100 nu reprezintă o garanție a unei clasări pe primul loc.
Google PageSpeed Insights le permite utilizatorilor să analizeze propriul site și pe cele ale concurenților.
Obținerea celui mai mare scor posibil pe Google PageSpeed Insights – 100/100 – ar trebui să fie un obiectiv?
Răspunsul meu la întrebare e rezumat într-un singur cuvânt: echilibru.
Nu este eficient să te zbați pentru a acumula punctajul maxim de 100, dacă asta implică tăierea din orele dedicate altor sarcini sau afectarea calității și esteticii site-ului.
Motivul pentru aceasta se descompune astfel:
În primul rând, obținerea punctajului perfect de 100 poate consuma resurse excesive. Acest obiectiv cere un volum mare de muncă tehnică pe site, ce nu e mereu realizabil. În al doilea rând, câteodată, pentru a atinge acest punctaj elevat, e posibil să fie nevoie de sacrificarea unor funcționalități sau caracteristici vizuale ale site-ului, compromițând astfel ușurința de utilizare și funcționalitatea. În al treilea rând, după cum am menționat anterior, un scor de 100 nu asigură automat locul fruntaș în motoarele de căutare. E esențial să recunoaștem că timpul de încărcare al site-ului, măsurat în milisecunde, nu este sinonim cu optimizarea sa conform criteriilor PageSpeed. Scorurile nu ar trebui să fie în zona critică de avertizare. Altfel, aceasta poate semnala că site-ul nu doar că nu îndeplinește standardele PageSpeed, dar și că suferă de probleme grave de viteză și performanță.
Mai departe, este crucial să se treacă testul Core Web Vitals, care e afectat de trei indicatori principali – LCP, FID și CLS, pe care îi voi detalia ulterior.
Punctul de plecare: Utilizarea Google Search Console și efectuarea testelor de viteză pentru site-ul dvs.
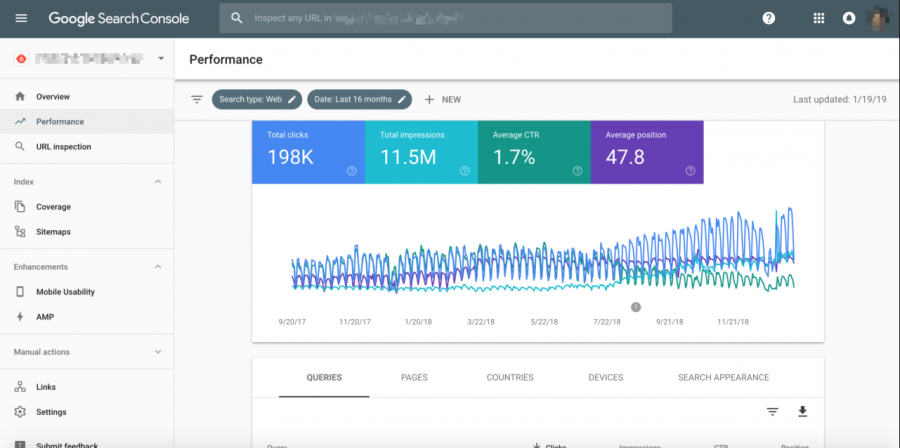
Google Search Console este un instrument esențial pentru urmărirea și administrarea modului în care site-ul dvs. apare în rezultatele căutării Google. Acesta furnizează, de asemenea, analize de performanță, cuprinzând informații despre Core Web Vitals, indicatori cruciali ai vitezei website-ului. Folosiți Google Search Console pentru a identifica paginile web care au probleme cu LCP, FID sau CLS și pentru a primi sfaturi specifice despre cum să îmbunătățiți aceste aspecte.
Implementarea Google Search Console este un proces simplu care include câteva etape esențiale:
- Înregistrați-vă la Google Search Console și adăugați propriul site.
- Verificați-vă dreptul de proprietar asupra site-ului prin una dintre metodele disponibile, cum ar fi upload-ul unui fișier HTML sau adăugarea unui tag meta.
- Navigați la secțiunea Performanță și deschideți fila pentru Core Web Vitals. Consultați rapoartele pentru LCP, FID și CLS, atât pentru versiunile de mobil cât și pentru cele de desktop.
- Apăsați pe orice metrică pentru a descoperi o listă de pagini ce necesită atenție și pentru a obține sfaturi cu privire la cum să le îmbunătățiți.
- Mergeți la instrumentul de testare a vitezei și introduceți URL-ul site-ului dvs.
- Așteptați finalizarea analizei și examinați datele de viteză pentru dispozitive mobile și desktop.
- Inspectați lista de probleme care afectează viteza site-ului și parcurgeți recomandările pentru a le corecta.
- Odată configurat, nu va fi nevoie să refaceți setările Google Search Console, având acces permanent la datele esențiale pentru evaluarea și îmbunătățirea site-ului.
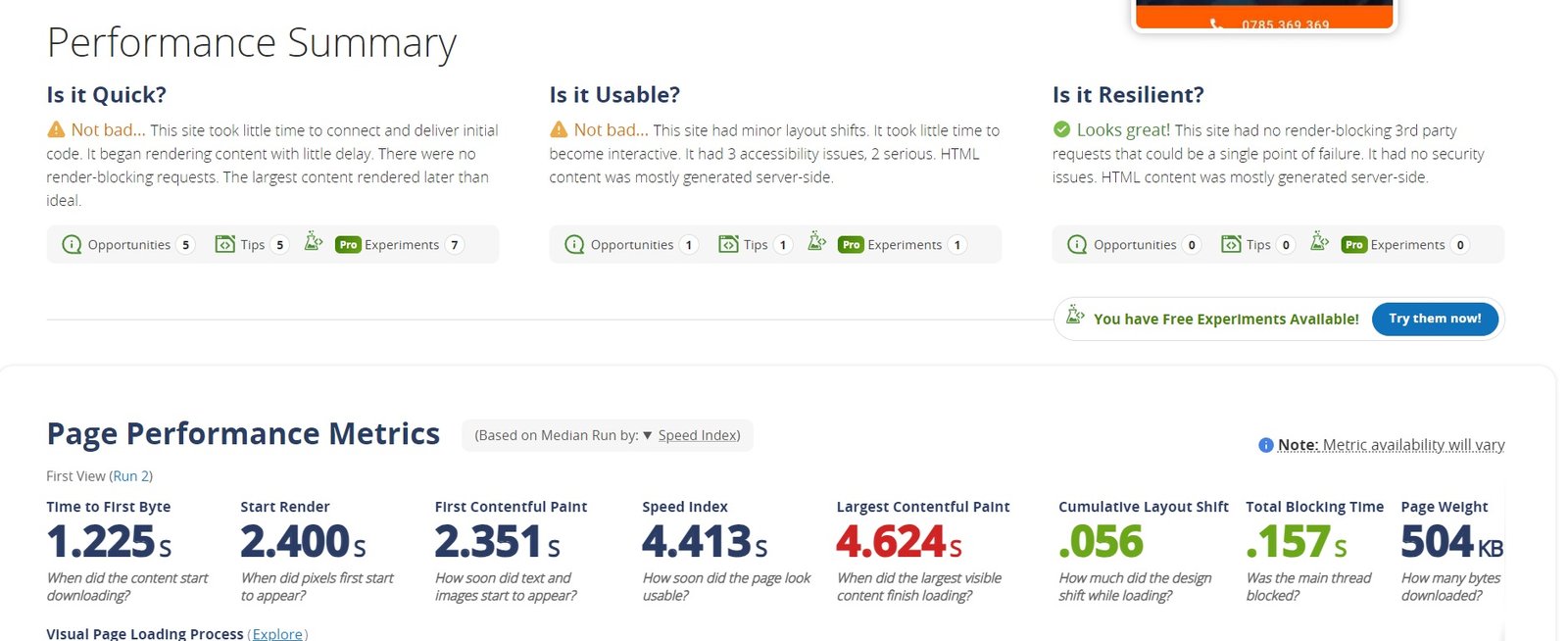
Testarea vitezei cu WebPageTest
WebPageTest este un instrument avansat, oferindu-vă posibilitatea de a analiza în profunzime problemele de optimizare.
Disponibil ca un serviciu open-source pentru analiza vitezei de încărcare a paginilor web, WebPageTest poate fi folosit direct online sau instalat pe serverul dvs. Vă permite să selectați o locație specifică, un tip de browser și o anumită viteză de conexiune pentru testarea site-ului, asigurând astfel rezultate mai relevante și obiective.
De asemenea, WebPageTest este capabil să identifice factorii care contribuie la viteza redusă de încărcare a site-ului și vă poate ghida în privința elementelor ce necesită optimizare pentru îmbunătățirea performanței. Este recomandabil să folosiți acest serviciu, care se distinge ca fiind unul dintre cele mai eficiente instrumente din categoria sa! Beneficiați de o arhivă de 13 luni de rezultate ale testelor, extrem de valoroase pentru compararea performanțelor și urmărirea evoluțiilor.
Între timp, PageSpeed Insights a început să salveze rezultatele testelor, permițându-vă să monitorizați și să comparați evoluția indicatorilor de performanță în timp.
Ce sunt Core Web Vitals și cum să le îmbunătățim?
Core Web Vitals reprezintă un grup de metrici esențiale folosite pentru a măsura calitatea experienței utilizatorilor pe un site web. Acestea vizează evaluarea performanței unei pagini din perspectiva vitezii de încărcare, interactivității și consistenței vizuale.
Pentru a îmbunătăți Core Web Vitals, iată câțiva pași specifici:
- Optimizați LCP (Largest Contentful Paint): Asigurați-vă că cel mai mare element vizibil se încarcă rapid. Acest lucru poate însemna optimizarea imaginilor, folosirea cache-ului și a unei rețele de livrare a conținutului (CDN).
- Îmbunătățiți FID (First Input Delay): Reduceți timpul de răspuns la prima interacțiune a utilizatorului. Acest lucru poate fi realizat prin minimizarea sau amânarea JavaScript-ului care nu este esențial pentru încărcarea inițială.
- Stabilizați CLS (Cumulative Layout Shift): Preveniți schimbările neașteptate ale layout-ului paginii. Acest lucru se poate face prin alocarea de dimensiuni fixe elementelor media și prin asigurarea încărcării sincronizate a resurselor.
Întârziere la Prima Interacțiune (FID): FID evaluează timpul de răspuns al paginii la primele acțiuni ale utilizatorilor, cum ar fi clicuri sau apăsări de taste. Ideal, acest timp nu ar trebui să depășească 100 de milisecunde pentru a asigura o experiență fluidă. Notabil este că din martie 2024, FID va fi înlocuit de INP (Interaction to Next Paint) în cadrul Core Web Vitals. Pentru detalii suplimentare, consultați resursele disponibile pe Google Search Central.
Strategii pentru îmbunătățirea FID:
- Optimizarea JavaScript: Compresia și minificarea fișierelor JavaScript, precum și încărcarea asincronă sau amânarea scripturilor non-esențiale pot ajuta. Considerați împărțirea scripturilor mai mari în fragmente mai mici.
- Prioritizarea redării paginii: Permiteți browserului să prioritizeze conținutul esențial, lăsând JavaScript-ul pentru momentele ulterioare.
- Reorganizarea încărcării JavaScript: Poziționând etichetele script către sfârșitul corpului documentului sau utilizând atributul
defer, browserul poate procesa mai întâi HTML și CSS. - Folosirea Google Tag Manager: Aceasta poate ajuta la o gestionare mai eficientă a scripturilor terțe părți.
Schimbare Cumulativă a Aspectului (CLS): CLS măsoară cât de mult fluctuează o pagină pe măsură ce se încarcă. Pentru o experiență optimă, scorul CLS ar trebui să fie sub 0,1, indicând o stabilitate vizuală bună.
Metode de îmbunătățire a CLS:
- Specificarea dimensiunilor media: Prin definirea lățimii și înălțimii pentru imagini și videoclipuri, spațiul necesar va fi rezervat din timp, evitându-se modificările de layout.
- Definirea dimensiunilor pentru conținutul încorporat: La fel ca mai sus, pentru iframe-uri și alte conținuturi încorporate.
- Evitarea conținutului dinamic peste conținutul existent: Introduceți conținut nou sub zona vizibilă a paginii sau utilizați CSS pentru a controla poziționarea și a evita schimbările bruște.
Alte tactici pentru îmbunătățirea performanței: Mai există numeroase metode prin care puteți îmbunătăți performanța site-ului dvs., accelerând încărcarea și asigurându-vă că se situează în parametrii optimi PageSpeed. Chiar dacă unele pot părea minore, ele pot contribui în mod cumulativ la o îmbunătățire notabilă a scorului de performanță al site-ului dvs.
Optimizarea timpului de încărcare pentru afișarea conținutului inițial (FCP)
Afișarea rapidă a conținutului principal pe o pagină web (First Contentful Paint, FCP) este crucială, deoarece indică utilizatorului că încărcarea paginii este în progres și îi oferă un feedback imediat. Pentru a îmbunătăți FCP, este esențial să se accelereze capacitatea browserului de a accesa și procesa elementele fundamentale, cum ar fi HTML, CSS și JavaScript, necesare pentru a reda pagina.
Pentru a scurta Timpul Până la Primul Octet (TTFB), este nevoie de o atenție specială asupra eficienței serverului, a serviciilor de DNS și utilizarea eficientă a rețelelor de distribuție a conținutului (CDN). Optimizarea CSS și JavaScript, prin tehnici precum amânarea încărcării sau executarea asincronă a codului care nu este critic pentru redarea inițială, poate de asemenea să ajute. Comprimarea și optimizarea imaginilor, împreună cu implementarea încărcării leneșe pentru resursele care nu sunt necesare imediat, pot reduce substanțial timpul de încărcare al paginii.
Optimizarea timpului de răspuns al paginii (INP)
Indicatorul de răspuns la interacțiune (Interaction to Next Paint, INP) reprezintă rapiditatea cu care o pagină web reacționează la acțiunile utilizatorului. Pentru a îmbunătăți INP, este esențial să eficientizați executarea codului JavaScript, asigurându-vă că acesta nu împiedică thread-ul principal. Aceasta poate include tehnici precum minificarea și comprimarea codului JavaScript, încărcarea sa întârziată sau asincronă, precum și divizarea în bucăți mai mici pentru o gestionare mai eficientă.
Pentru a accelera și mai mult răspunsul paginii, este recomandabil să folosiți Web Workers pentru a delega procesele la thread-uri secundare, evitând astfel încărcarea excesivă a thread-ului principal. De asemenea, puteți utiliza API-ul pentru sarcini post-renderizare pentru a clasifica și a prioritiza acțiunile, asigurându-vă că cele mai importante sarcini sunt executate primele. Optimizează animațiile și tranzițiile aplicând tehnici precum utilizarea proprietăților CSS care nu determină redesenarea completă a paginii, cum ar fi transformarea și opacitatea, folosirea Request Animation Frame pentru sincronizarea animațiilor cu ratele de actualizare ale ecranului și utilizarea Web Animations API pentru crearea de animații eficiente. În plus, este indicat să evitați elementele UI, cum ar fi ferestrele modale, care obstrucționează interacțiunea cu conținutul principal și pot afecta negativ INP.
Optimizarea timpului de răspuns al serverului (TTFB)
Pentru a ameliora TTFB, există câteva strategii eficiente. Îmbunătățirea performanței serverului este fundamentală și poate fi realizată prin optimizarea hardware-ului și a software-ului. Acest lucru implică evaluarea și, dacă este cazul, modernizarea componentelor hardware precum procesorul și memoria RAM, precum și trecerea de la HDD-uri la SSD-uri pentru a accelera accesul la date. De asemenea, o configurație precisă a setărilor serverului poate contribui semnificativ la creșterea eficienței acestuia.
Minimizarea sarcinii pe server este, de asemenea, crucială și poate fi abordată prin diverse metode. Distribuția echitabilă a traficului prin mai multe servere și implementarea unui sistem de cache la nivel de server sau a unui CDN (Content Delivery Network) pot reduce volumul de cereri procesate de serverul central. În plus, un răspuns mai agil al serverului este influențat de proximitatea geografică față de utilizatori; dacă nu puteți scurta distanța fizică, utilizarea unui CDN poate plasa conținutul mai aproape de utilizator, diminuând latimea. Nu în ultimul rând, alegerea unei soluții de găzduire DNS eficiente, care oferă o rezolvare rapidă a numelor de domeniu, poate reduce timpul de răspuns perceput de utilizatori.
rezumat
Atingerea unui scor perfect de 100 în Google PageSpeed Insights nu este o condiție pentru a domina clasamentul căutărilor Google. Eforturile dvs. ar trebui să se axeze asupra optimizării celor 3 indicatori esențiali Core Web Vitals – LCP (Largest Contentful Paint), FID (First Input Delay) și CLS (Cumulative Layout Shift). Totuși, un scor cuprins între 90 și 100 poate avea un impact pozitiv asupra poziționării site-ului dvs. web în rezultatele de căutare.
Pentru a atinge și menține astfel de scoruri, se recomandă să vă concentrați pe îmbunătățirea valorilor Core Web Vitals, precum și a indicatorilor FCP (First Contentful Paint) și INP (Interaction to Next Paint).
Aceasta poate fi realizată prin următoarele măsuri:
- Modernizați infrastructura de găzduire și serverul.
- Implementați soluții CDN (Content Delivery Network) și cache pe server.
- Optimizați dimensiunile și formatul imaginilor și videoclipurilor.
- Rafinați și eficientizați codul CSS și JavaScript.
- Evitați utilizarea ferestrelor modale care blochează conținutul principal.
- Îmbunătățiți performanța animațiilor și tranzițiilor.
Sper că aceste direcții vă vor facilita îmbunătățirea performanței site-ului dvs. web.










0 Comentarii